WPF/Silverlight中图形的平移,缩放,旋转,倾斜变换演示
本文共 9701 字,大约阅读时间需要 32 分钟。
原文:  XAML代码:// Transform.XAML<Canvas Width="700" Height="700" xmlns="" xmlns:x=""> <Canvas.Resources> <DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <!--横线--> <GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 横线100整数倍 --> <GeometryDrawing Geometry="M0,0 L10,0"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> <!--竖线--> <GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 竖线100整数倍 --> <GeometryDrawing Geometry="M0,0 L0,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush>
XAML代码:// Transform.XAML<Canvas Width="700" Height="700" xmlns="" xmlns:x=""> <Canvas.Resources> <DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <!--横线--> <GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 横线100整数倍 --> <GeometryDrawing Geometry="M0,0 L10,0"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> <!--竖线--> <GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 竖线100整数倍 --> <GeometryDrawing Geometry="M0,0 L0,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush>
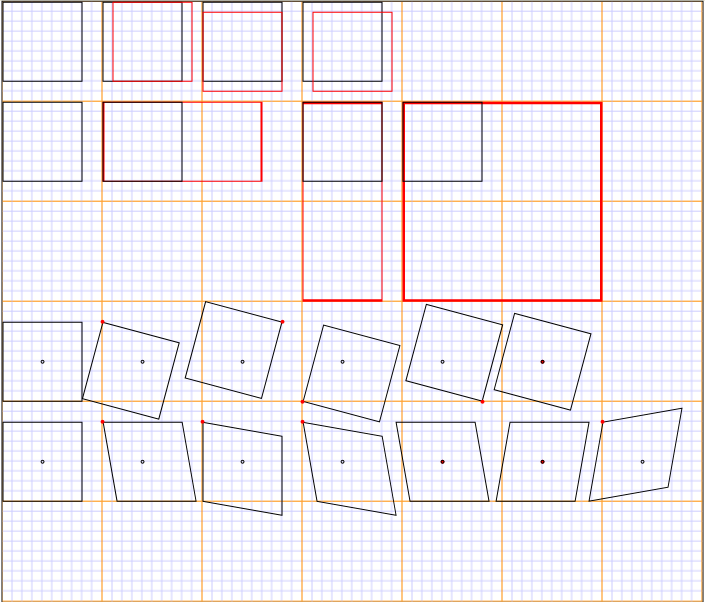
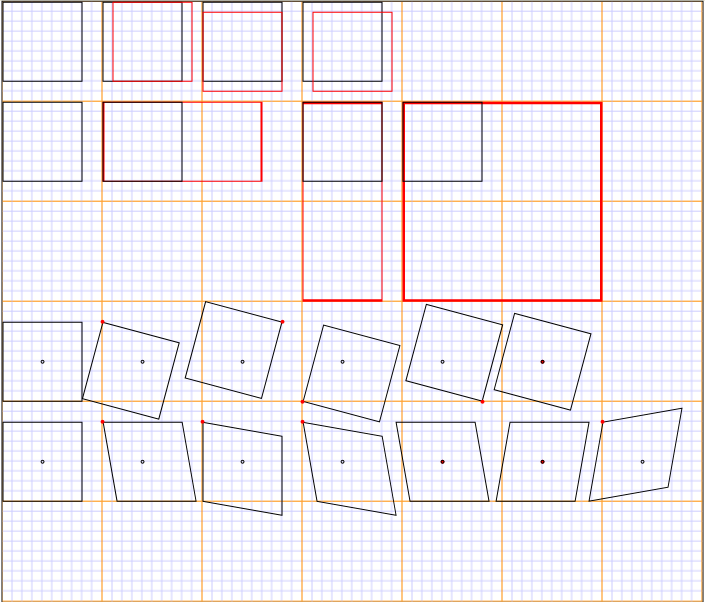
为方便描述, 这里仅以正方形来做演示, 其他图形从略。
运行时效果图:
 XAML代码:// Transform.XAML<Canvas Width="700" Height="700" xmlns="" xmlns:x=""> <Canvas.Resources> <DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <!--横线--> <GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 横线100整数倍 --> <GeometryDrawing Geometry="M0,0 L10,0"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> <!--竖线--> <GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 竖线100整数倍 --> <GeometryDrawing Geometry="M0,0 L0,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush>
XAML代码:// Transform.XAML<Canvas Width="700" Height="700" xmlns="" xmlns:x=""> <Canvas.Resources> <DrawingBrush x:Key="MyGridBrushResource" Viewport="0,0,100,100" ViewportUnits="Absolute" TileMode="Tile"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <!--横线--> <GeometryDrawing Geometry="M0,1 L10,1 M0,2 L10,2 M0,3 L10,3 M0,4 L10,4 M0,5 L10,5 M0,6 L10,6 M0,7 L10,7 M0,8 L10,8 M0,9 L10,9"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 横线100整数倍 --> <GeometryDrawing Geometry="M0,0 L10,0"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> <!--竖线--> <GeometryDrawing Geometry="M1,0 L1,10 M2,0 L2,10 M3,0 L3,10 M4,0 L4,10 M5,0 L5,10 M6,0 L6,10 M7,0 L7,10 M8,0 L8,10 M9,0 L9,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="#CCCCFF" /> </GeometryDrawing.Pen> </GeometryDrawing> <!-- 竖线100整数倍 --> <GeometryDrawing Geometry="M0,0 L0,10"> <GeometryDrawing.Pen> <Pen Thickness="0.1" Brush="DarkOrange" /> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> <!-- 这里是外框线 -->
<Style x:Key="MyGridBorderStyle"> <Setter Property="Border.Background" Value="{StaticResource MyGridBrushResource}"/> <Setter Property="Border.HorizontalAlignment" Value="Center"/> <Setter Property="Border.VerticalAlignment" Value="Top"/> <Setter Property="Border.BorderBrush" Value="Black"/> <Setter Property="Border.BorderThickness" Value="1"/> </Style> </Canvas.Resources><!-- 引用方式 -->
<Border Style="{StaticResource MyGridBorderStyle}"> <Canvas Width="700" Height="600"><!-- // 演示平移 --> <Canvas Width="800" Height="100" Canvas.Top="0" Canvas.Left="0"><!-- 不平移--><Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Black" /></Canvas><!--水平平移10 --><Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Black" /> <Rectangle Width="80" Height="80" Stroke="Red"> <Rectangle.RenderTransform> <TranslateTransform X="10" /> </Rectangle.RenderTransform> </Rectangle></Canvas><!--垂直平移10 -->
<Canvas Width="120" Height="120" Canvas.Left="200" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Black" /> <Rectangle Width="80" Height="80" Stroke="Red"> <Rectangle.RenderTransform> <TranslateTransform Y="10" /> </Rectangle.RenderTransform> </Rectangle></Canvas><!--水平平移10,垂直平移10 -->
<Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Black" /> <Rectangle Width="80" Height="80" Stroke="Red"> <Rectangle.RenderTransform> <TranslateTransform X="10" Y="10" /> </Rectangle.RenderTransform> </Rectangle></Canvas> </Canvas><!-- // 演示缩放 -->
<Canvas Width="800" Height="100" Canvas.Top="100" Canvas.Left="0"><!-- 未缩放时的原始大小--><Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Black" /></Canvas><!--水平缩放比例:2倍 --><Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Red"> <Rectangle.RenderTransform> <ScaleTransform ScaleX="2" /> </Rectangle.RenderTransform> </Rectangle> <Rectangle Width="80" Height="80" Stroke="Black" /></Canvas><!--垂直缩放比例2.5倍 -->
<Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Red"> <Rectangle.RenderTransform> <ScaleTransform ScaleY="2.5" /> </Rectangle.RenderTransform> </Rectangle> <Rectangle Width="80" Height="80" Stroke="Black" /></Canvas><!--水平、垂直同时缩放2.5倍 -->
<Canvas Width="120" Height="120" Canvas.Left="400" Canvas.Top="0"> <Rectangle Width="80" Height="80" Stroke="Red"> <Rectangle.RenderTransform> <ScaleTransform ScaleX="2.5" ScaleY="2.5" /> </Rectangle.RenderTransform> </Rectangle> <Rectangle Width="80" Height="80" Stroke="Black" /></Canvas> </Canvas> <!-- // 演示旋转 --> <Canvas Width="800" Height="100" Canvas.Top="300" Canvas.Left="0"><!-- 不旋转--><Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black" /> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--旋转15度(默认以左上角为旋转中心 --><Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <RotateTransform Angle="15" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--旋转15度,以右上角为旋转中心 --><Canvas Width="120" Height="120" Canvas.Left="200" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <RotateTransform Angle="15" CenterX="80" CenterY="0" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="78" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--旋转15度,以左下角为旋转中心 --><Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <RotateTransform Angle="15" CenterX="0" CenterY="80" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="78" Canvas.Left="-2" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--旋转15度,以右下角为旋转中心 --><Canvas Width="120" Height="120" Canvas.Left="400" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <RotateTransform Angle="15" CenterX="80" CenterY="80" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="78" Canvas.Left="78" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--旋转15度,以正方形的中心点为旋转中心 --><Canvas Width="120" Height="120" Canvas.Left="500" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <RotateTransform Angle="15" CenterX="40" CenterY="40" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="38" Canvas.Left="38" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas> </Canvas><!-- // 演示倾斜 -->
<Canvas Width="800" Height="100" Canvas.Top="400" Canvas.Left="0"><!-- 原始图形--><Canvas Width="120" Height="120" Canvas.Left="0" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black" /> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--沿X轴方向倾斜10度(默认以左上角为原点) --><Canvas Width="120" Height="120" Canvas.Left="100" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <SkewTransform AngleX="10" /> </Rectangle.RenderTransform> </Rectangle> <!-- 倾斜中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--沿Y轴方向倾斜10度(默认以左上角为原点) --><Canvas Width="120" Height="120" Canvas.Left="200" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <SkewTransform AngleY="10" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--X轴、Y轴同时倾斜10度(默认以左上角为原点) --><Canvas Width="120" Height="120" Canvas.Left="300" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <SkewTransform AngleX="10" AngleY="10" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--设定倾斜中心为矩形的正中心位置,沿X轴倾斜10度 --><Canvas Width="120" Height="120" Canvas.Left="400" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <SkewTransform AngleX="10" CenterX="40" CenterY="40" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="38" Canvas.Left="38" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--仍将正方形的中心点作为倾斜中心点,X轴倾斜负10度 --><Canvas Width="120" Height="120" Canvas.Left="500" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <SkewTransform AngleX="-10" CenterX="40" CenterY="40" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="38" Canvas.Left="38" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas><!--X轴、Y轴同时倾斜负10度(默认以左上角为原点) --><Canvas Width="120" Height="120" Canvas.Left="600" Canvas.Top="20"> <Rectangle Width="80" Height="80" Stroke="Black"> <Rectangle.RenderTransform> <SkewTransform AngleX="-10" AngleY="-10" /> </Rectangle.RenderTransform> </Rectangle> <!-- 旋转中心点 --> <Ellipse Width="4" Height="4" Fill="Red" Canvas.Top="-2" Canvas.Left="-2" /> <!-- 矩形中心点 --> <Ellipse Width="4" Height="4" Stroke="Black" Canvas.Top="38" Canvas.Left="38" /></Canvas> </Canvas></Canvas>
</Border></Canvas>
转载地址:http://geava.baihongyu.com/
你可能感兴趣的文章
Android 密钥保护和 C/S 网络传输安全理论指南
查看>>
以太坊ERC20代币合约优化版
查看>>
Why I Began
查看>>
同一台电脑上Windows 7和Ubuntu 14.04的CPU温度和GPU温度对比
查看>>
js数组的操作
查看>>
springmvc Could not write content: No serializer
查看>>
Python系语言发展综述
查看>>
新手 开博
查看>>
借助开源工具高效完成Java应用的运行分析
查看>>
163 yum
查看>>
第三章:Shiro的配置——深入浅出学Shiro细粒度权限开发框架
查看>>
80后创业的经验谈(转,朴实但实用!推荐)
查看>>
让Windows图片查看器和windows资源管理器显示WebP格式
查看>>
我的友情链接
查看>>
我的友情链接
查看>>
vim使用点滴
查看>>
embedded linux学习中几个需要明确的概念
查看>>
mysql常用语法
查看>>
Morris ajax
查看>>
【Docker学习笔记(四)】通过Nginx镜像快速搭建静态网站
查看>>